จากตอนที่แล้วเราได้รู้จักกับลักษณะโดยรวมของ Flash รวมถึงหน้าที่การทำงานของ Flash มาอย่างคร่าว ๆ กันบ้างแล้ว มาถึงตอนนี้เราจะอธิบายถึง ส่วนต่าง ๆ ของหน้าInterface กันอย่างละเอียด ดังนี้ครับ
หน้า Interface จะประกอบด้วย
1.Menu Bar 2.Stage 3.Timeline 4.Panels 5.Tools
เมนูบาร์ ( Menu Bar )
Menu Bar จะเป็นที่ที่รววบรวมคำสั่งต่าง ๆ ที่ใช้สำหรัการทำงาน และแยกไว้เป็นหมวดหมูซึ่งมีหน้าที่แตกต่างกันดังนี้ เช่น
File : จะไว้ใช้สำหรับจัดการไฟล์ เช่น การบันทึกงาน เป็นต้น
Edit : จะใช้สำหรับแก้ไขงาน
View : จะเป็นการจัดการในส่วนของมุมมองในการทำงาน
Insert : จะเป็นการนำเข้าชิ้นงานต่าง ๆ
Modify : จะใช้สำหรับดัดแปลงชิ้นงาน
Text : จะเป็นส่วนจัดการเกี่ยวกับข้อความตัวอักษรต่าง ๆ
Control : เป็นคำสั่งที่ใช้ในการควบคุมชิ้นงาน
Window : เป็นการจัดการหน้าต่างเครื่องมือ
Help : เป็นส่วนที่เอาไว้ช่วยเหลือเมื่อมีปัญหาเกิดขึ้นหรือไม่รู้ว่าต้องทำอะไรอย่างไร
สเตจ ( Stage )
Stage เป็นพื้นที่สำหรับแสดงผลงาน เปลี่ยบเที่ยบง่าย ๆ Stage ก็จะเปรียบเสมือน หน้าเวที ที่จะมีตัวละครออกมาแดงให้เราเห็น ส่วนพื้นที่สีเทาที่อยู่รอบ ๆ Stage นั้น เราจะเรียกว่า Work Area ซึ่งเปรียบเสมือนหลังเวที ที่มีตัวละครและฉากต่าง ๆ เตรียมที่จะออกมาแสดง
ที่นี้เรามาดูตัวอย่างชิ้นงานกัน เพื่อความเข้าใจ
 |
| จะสังเกตว่ามีชิ้รงานอยู่ที่ Work Area |
 |
| เมื่อกดปุ่ม ctrl + Enter เพือทำการแสดงผล จะสังเกตว่า มันจะแสดงเฉพาะส่วนที่เป็น Stage |
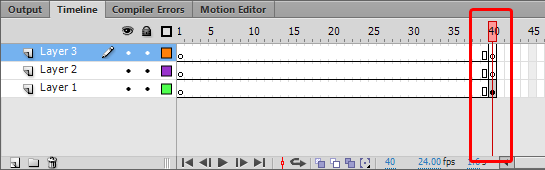
ไทม์ไลน์ ( Timeline )
Timeline จะเป็นส่วนกำหนดว่า ช่วงเวลาไหนจะแสดงอะไรออกมา คิดง่าย ๆ ให้เราเปรียบเที่ยบกับฟิล์มภาพยนต์ เมือเข้าเครืองฉายโดยการหมุนฟิล์ไปแต่ละช่อง เราก็จะเห็นภาพที่เคลื่อนไหวได้ ไทม์ไลน์นั้น จะประกอบไปด้วยส่วนประกอบต่าง ๆ ดังนี้
1.เลเยอร์ ( Layer )
2.เพลย์เฮด ( Play Head )
3.เฟรม ( Frame )
4.เพิ่มเลเยอร์ ( New Layer ), เพิ่มโฟล์เดอร์ ( New Folder ), ลบเลเยอร์ ( Delete Layer )
เลเยอร์ ( Layer )
เลเยอร์ จะเป็นการแบ่งการทำงานของ Flash ออกเป็นชั้น ๆ เพื่อแบ่งการทำงานออกเป็นหลายรูปแบบ และง่ายต่อการควบคุมหรืแแก้ไขเพลย์เฮด ( Play Head )
เป็นเส้นสีแดงที่จะบอกตำแหน่ง ว่าตอนนี้ อยู่ที่เฟรมเท่าไรเฟรม ( Frame )
เฟรมก็คือช่อง ๆ หนึ่งที่เราสร้างชิ้นงานเอาไว้ เมือเรานำช้ินงานมาไว้ในแต่ละช่อง ก็จะเกิดภาพเคลื่อนไหว เมื่อเพลย์เฮดวิ่งไปในแต่ละแฟรมเพิ่มเลเยอร์ ( New Layer ), เพิ่มโฟล์เดอร์ ( New Folder ), ลบเลเยอร์ ( Delete Layer )
เมื่อเราต้องการที่จะสร้างเลเยอร์เพิ่มก็ให้คลิ๊กที่ New Layer หรืออยากจะสร้างโฟล์เดอร์เพื่อเอาไว้เก็ยเลเยอร์ ก็ให้คลิ๊กที่ New Folder และเมื่อต้องการที่จะลบ ก็กด Deleteหน้าต่างพาเนล ( Panels )
หน้าต่างพาเนลนั้น จะเป็นส่วนที่ช่วยในการปรับแต่งค่าต่าง ๆ โดยรูปแบบของ พาเนลนั้นก็จะเปลี่ยนไปตามที่เราคลิ๊กเลื่อกสิ่งที่เราต้องการจะปรับค่า |
| พาเนล Properties ของ สเตจ |
 |
| พาเนล Properties ของ เครื่องมือ |
 |
| พาเนล Properties ของ ชิ้นงาน |
แถบเครื่องมือ ( Tools )
Tools panel เป็นแถบเครืองมือที่รวบรวมเครืองมือต่าง ๆ ในการใช้สร้างชิ้นงาน โดยจะแบ่งออกเป็น 6 กลุ่ม ดังนี้
1.Selection/Transform กลุ่มนี้จะมีเครื่องมือที่ใช้สำหรับเลือกชิ้นงาน( Selection ) เพื่อย้าย หรือแก้ไขชิ้นงานนั้น ๆ และ อีกส่วนนึงก็คือ Transform เป็นเครืองมือที่ใช้เปลี่ยนรูปทรงของชิ้นงาน
2.Drawing ในกลุ่มนี้จะเป็นเครื่องมือที่ใช้สำหรับวาดชิ้นงาน ไม่ว่าจะเป็นเส้นหรือรูปทรงต่าง ๆ
3.Paint กลุ่มนี้จะมีเครื่องมือนที่ใช้สำหรับการเทสี ดูดสี และการลบชิ้นงาน และยังมีเครื่องมือในการใส่ข้อต่อให้กับชิ้นงานอีกด้วย
4.View เป็นเครื่องมือที่ใช้ควบคุมมุมมองของภาพ เช่น การซูมเข้า ซุมออก และการเลือนภาพ
5.Color เป็นส่วนในการตั้งค่ากำหนดสีชิ้นงาน ทั้งสีพื้นและสีขอบ
6.Option เป็นคำสั่งเพิ่มเติมของเครื่องมือต่าง ๆ ที่เราเลือก ซึ่งจะเปลี่ยนไปแล้วแต่ชนิดของเครื่องมือ

























แสดงความคิดเห็น